-> 此篇文章的程式碼 github Day06_調整色調色溫白平衡_modify_color_temperature.ipynb
我們繼續製作屬於自己的日系濾鏡啦!
接下來的日子裡我們就來一個個用程式碼實現!
def modify_color_temperature(img):
# ---------------- 冷色調 ---------------- #
# height = img.shape[0]
# width = img.shape[1]
# dst = np.zeros(img.shape, img.dtype)
# 1.計算三個通道的平均值,並依照平均值調整色調
imgB = img[:, :, 0]
imgG = img[:, :, 1]
imgR = img[:, :, 2]
# 調整色調請調整這邊~~
# 白平衡 -> 三個值變化相同
# 冷色調(增加b分量) -> 除了b之外都增加
# 暖色調(增加r分量) -> 除了r之外都增加
bAve = cv2.mean(imgB)[0]
gAve = cv2.mean(imgG)[0] + 20
rAve = cv2.mean(imgR)[0] + 20
aveGray = (int)(bAve + gAve + rAve) / 3
# 2. 計算各通道增益係數,並使用此係數計算結果
bCoef = aveGray / bAve
gCoef = aveGray / gAve
rCoef = aveGray / rAve
imgB = np.floor((imgB * bCoef)) # 向下取整
imgG = np.floor((imgG * gCoef))
imgR = np.floor((imgR * rCoef))
# 3. 變換後處理
# for i in range(0, height):
# for j in range(0, width):
# imgb = imgB[i, j]
# imgg = imgG[i, j]
# imgr = imgR[i, j]
# if imgb > 255:
# imgb = 255
# if imgg > 255:
# imgg = 255
# if imgr > 255:
# imgr = 255
# dst[i, j] = (imgb, imgg, imgr)
# 將原文第3部分的演算法做修改版,加快速度
imgb = imgB
imgb[imgb > 255] = 255
imgg = imgG
imgg[imgg > 255] = 255
imgr = imgR
imgr[imgr > 255] = 255
cold_rgb = np.dstack((imgb, imgg, imgr)).astype(np.uint8)
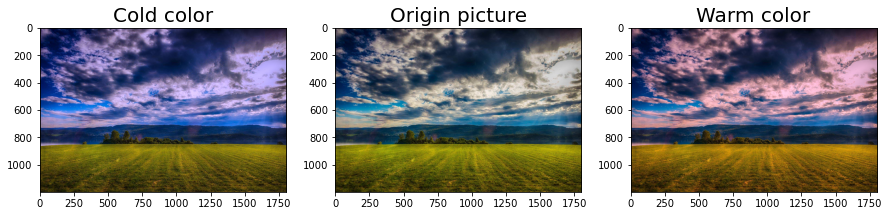
print("Cold color:")
print(cold_rgb.shape)
show_img(cold_rgb)
其實我每天都在程式碼中把註解寫得很清楚了,
我們所說的冷、暖色調,其實就是色溫變化的結果,色溫的變化,通常也就伴隨著「白平衡的破壞」。
一個白平衡的圖片,色調並不會明顯偏冷或偏暖,
例如:
想呈現「冷酷、冰冷」的照片,適合使用冷色調。 想呈現「溫暖、熱情」的照片,適合使用暖色調。 -> 關於修改演算法的部分:兩層for迴圈進行計算,使用了numpy矩陣,使用矩陣算法才是更有效率的方式,
https://blog.csdn.net/weixin_39853245/article/details/101199768
https://blog.csdn.net/qq_36187544/article/details/97657927?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param
https://blog.csdn.net/wzwxiaozheng/article/details/38434391?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.channel_param
https://medium.com/%E9%9D%92%E8%98%8B%E6%9E%9C3c/%E6%94%9D%E5%BD%B1%E5%9F%BA%E7%A4%8E%E8%A8%93%E7%B7%B4-%E7%99%BD%E5%B9%B3%E8%A1%A1%E6%98%AF%E4%BB%80%E9%BA%BC-%E8%89%B2%E6%BA%AB%E8%A9%B2%E6%80%8E%E9%BA%BC%E8%AA%BF%E6%95%B4-efd8eed4df2b
https://kknews.cc/zh-tw/photography/9p425vl.html
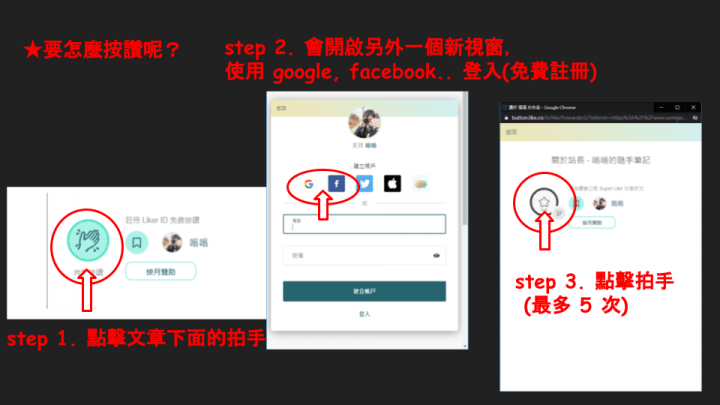
⭐Python OpenCV 相關文章整理⭐: ⭐基礎知識篇⭐: 1. 【OpenCV】1 – 安裝 python OpenCV install 電腦中圖片的基本概念總整理 (附錄:OpenCV 快速測試用程式碼) 2. 【OpenCV】2 – OpenCV 圖片的讀取、顯示、存檔 (load, show, save),附贈簡易理解「相對路徑」與「絕對路徑」 3. 【OpenCV】OpenCV 利用 python OpenCV 查詢 image 大小, img shape sample code (內附範例程式碼) ⭐基本圖像處理篇⭐: 1. 【OpenCV】OpenCV 利用 python OpenCV 縮放圖片 image 大小, cv2 resize (內附程式碼) 2. 【OpenCV】3 – python OpenCV 的剪裁、旋轉、縮放 (crop, rotate, resize) 3. 【OpenCV】4 – 運用 OpenCV 調整光線 (modify brightness, intensity) 4. 【OpenCV】5 – 運用 OpenCV 調整亮度、飽和度(透過轉移至 HLS 顏色空間) modify lightness, saturation 5. 【OpenCV】6 – 運用 OpenCV 調整色調(冷色系/暖色系)、色溫(白平衡)modify color temperature, white balance 6. 【OpenCV】7 – 運用 OpenCV 為圖片增加一些顆粒感 (增加高斯噪點) add gaussian noise 7. 【OpenCV】8 – 運用 OpenCV 改變圖片的對比度 modify contrast (內含:網路上常見錯誤調整對比度方式的分析) 8. 【OpenCV】9 – 運用 OpenCV 降低圖片的高光 reduce highlights 9. 【OpenCV】11 – OpenCV 建立新空白圖、畫點、畫圓 create new pictures, draw points and draw circle 10. 【OpenCV】12 – 運用 OpenCV 畫線、畫矩形、畫橢圓 draw lines, draw rectangle, draw ellipse 11. 【OpenCV】13 – 運用 OpenCV 在圖片上寫文字、查色碼、顯示色碼顏色 write text, get and show RGB Color Code ⭐進階圖像處理篇⭐: 1. 【OpenCV】14 – 運用 OpenCV 顯示圖片直方圖、分離與合併RGB通道 show histogram, split, merge RGB channel 2. 【OpenCV】15 – OpenCV 當然也有像 ps 圖層的功能! 什麼?圖片也能加減法?! Add, Subtract, AddWeighted 3. 【OpenCV】16 – 運用 OpenCV 幫助我們找圖片的輪廓(高斯模糊、Canny) cv2.GaussianBlur, cv2.Canny 4. 【OpenCV】17 – 運用 OpenCV 的終極圖層處理大全, 想P圖該怎麼P (bitwise_or, and, xor, not, addWeighted) 5. 【OpenCV】18 – 運用 OpenCV 做圖片二值化,產生黑白的圖片吧!cv2.threshold 各種選擇參數大全 6. 【OpenCV】19 – OpenCV 的圖片自適應二值化,產生更好效果的黑白圖片!cv2.adaptiveThreshold 7. 【OpenCV】20 – OpenCV 的各種 Threshold 方法整理,Otsu’s Threshold 大津二值化,自動計算最佳閥值,做出最好的黑白效果圖! 8. 【OpenCV】26 – 銳化圖片,將模糊的圖片變得更清晰吧! sharpen images ⭐冷門應用篇⭐: 1. 【OpenCV】python OpenCV 分析影像模糊程度 檢測圖片模糊 blur sample code (內含範例程式碼) 2. 【OpenCV】21 – OpenCV 也有 photoshop 的魔術棒工具?! 漫水填充法 cv2.floodFill (Magic Wand Tool) 3. 【OpenCV】27 – 顏色映射 – OpenCV 內建的自動配色?! auto recolor images, cv2.applyColorMap ⭐影片處理篇⭐: 1. 【OpenCV】OpenCV 利用 python OpenCV 將圖片製作成一部影片 (內附程式碼) make video from images 2. 【OpenCV】OpenCV 利用 python OpenCV 將一部影片拆成一張張圖片 sample code (內附程式碼) get images from video 3. 【OpenCV】用 OpenCV 開啟 rtsp 即時影像串流 sample code (內含範例程式碼) – python OpenCV rtsp 4. 【OpenCV】python pyinotify video player 利用 OpenCV + inotify 製作即時影片播放器 sample code (內含範例程式碼) ⭐綜合應用篇⭐: 1. 【OpenCV】10 – 日系濾鏡總集篇,運用 OpenCV 製作屬於自己的濾鏡吧 (內含可於網頁上直接完成濾鏡的 colab ) 2. 【OpenCV】22 – 綜合運用1,用 OpenCV 來P圖囉! 來運用各種之前學習的各種東西吧! merge two images 3. 【OpenCV】23 – 綜合運用2,(資料標註) 用 OpenCV 來製作一個標記點小工具吧! 滑鼠與視窗控制 label points 4. 【OpenCV】24 – 綜合運用3,(應用app) 用 OpenCV 來製作一個照片文件掃描機吧! photo scanner 透視投影 5. 【OpenCV】25 – 綜合運用4,用 OpenCV 來把圖片p到各種奇怪的地方吧! 透視投影 cv2.warpPerspective, merge two images 6. 【OpenCV】28 – Final Project v1,於是沒錢買ps的我,開發了自己的photoshop,我的天啊 My photoshop made by OpenCV 7. 【OpenCV】29 – Final Project v2,於是沒錢買ps的我,開發了自己的photoshop,我的天啊 My photoshop made by OpenCV 8. 【OpenCV】30 – Final Project v3,於是沒錢買ps的我,開發了自己的photoshop,我的天啊 My photoshop made by OpenCV 9. 【OpenCV】用 python OpenCV 計算 iou 的方法 (內附範例程式碼) sample code ⭐【喜歡我的文章嗎? 歡迎幫我按讚~ 讓基金會請創作者喝一杯咖啡! 按五下Like Google, Facebook 免註冊 LikeCoin 」 贊助作者鼓勵繼續創作,讀者們「只需幫忙按讚,完全不用出錢