看完這篇文章你會得到的成果圖
前言
我們接下來的討論,會基於讀者已經先讀過我 day5 文章 的架構下去進行程式設計
如果還不清楚我程式設計的邏輯 (UI.py、controller.py、start.py 分別在幹麻)
建議先閱讀 day5 文章後再來閱讀此文。
【PyQt5】Day 5 – 開始來設計我們的 controller.py,改以「程式角度」來說明如何建立 PyQt 的系統
此篇文章的範例程式碼 github
https://github.com/howarder3/ironman2021_PyQt5_photoshop/tree/main/day08_input_text
UI 設計部份 (UI.py)
Qt designer 部份
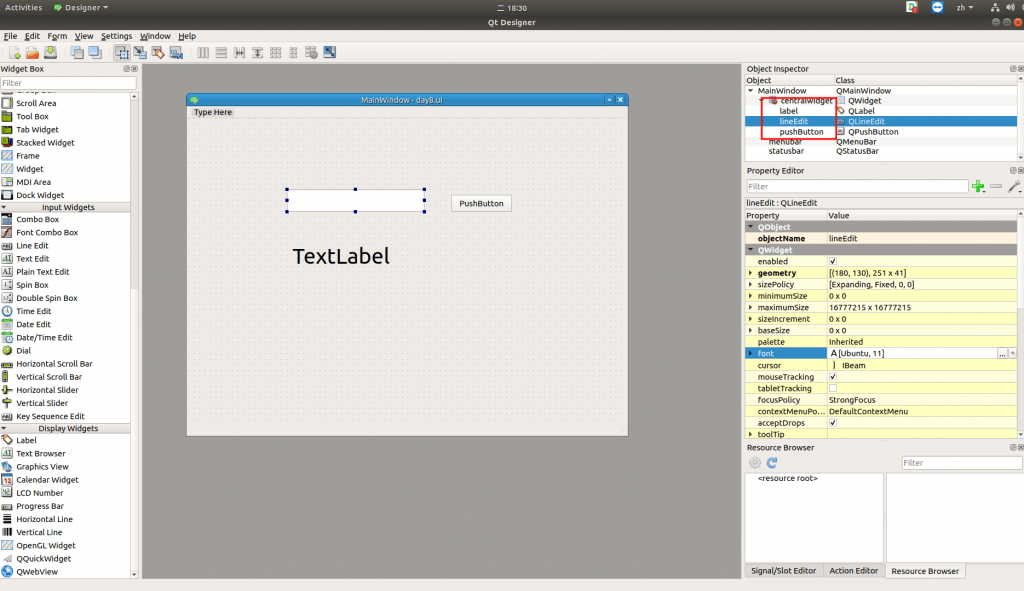
一樣先打開我們的 Qt designer,
這篇我們要介紹的是 QLineEdit,
作為我們第二個「input」用的功能。
我們在 Input widgets 中找到 Line Edit,
拖曳至視窗自己喜歡的地方,
另外我們今天想實作一個小功能,結合昨天與前天的 day 6、day 7,
讓我們「輸入」的文字,可以藉由「點擊按鈕」,「顯示」在畫面的某處。
因此我們今天總共需要3個物件
- QLineEdit:作為讓我們輸入文字的地方
- QPushButtonl:作為按鈕,可以點擊執行任務
- Qlabel:作為顯示結果用
讀者們可以開始自行設計自己的介面囉,以下為我的示範:
一樣,我們可以修改物件的名稱 (上圖紅框處) ,使我們在未來更容易識別是哪一個功能。這邊作為示範就不改動了。
文字大小那些也都可以自己改。
轉換成 UI.py
一樣的編譯指令,我們加上 -x (也可不加),
我們就可以先檢視看看轉換後的視窗是不是跟我們想像的一樣。
轉換 day8.ui -> UI.py
pyuic5 -x day8.ui -o UI.py
執行看看 UI.py 畫面是否如同我們想像
一樣,這程式只有介面 (視覺上的呈現),沒有任何互動功能
- 看看我們製作出來的介面
python UI.py
看起來是不是很可愛(?)呢,有了介面,
接下來我們要開始實作功能面的事情。
controller 設計部份 (controller.py)
接下來,我們必須先研究一下我們剛剛的程式,
把我們剛剛程式中的「物件名稱」找出來。
名稱也可以自己在設計 Qt desginer 時設定,可以看上一個 part 我有框起來的部份。
從 UI.py 中找出物件名稱
如果讀者使用的是預設的名稱,應該會在剛轉換完成的 UI.py 中 找到以下這段,
這次我們有了3個東西囉!等等我們要讓他們能互動起來
(為了示範,名稱我都是用預設的沒有改。)
- self.pushButton:按鈕
- self.lineEdit:輸入文字
- self.label:輸出畫面
(務必記得名稱,不然等等不知道要改誰XD)
取得名稱後,去修改 controller.py
還記得我們在 day5 中的模板嗎?這邊我們直接複製過來使用並修改。
from PyQt5 import QtWidgets, QtGui, QtCore
from UI import Ui_MainWindow
class MainWindow_controller(QtWidgets.QMainWindow):
def __init__(self):
super().__init__() # in python3, super(Class, self).xxx = super().xxx
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
self.setup_control()
def setup_control(self):
# TODO
# qpushbutton doc: https://doc.qt.io/qt-5/qpushbutton.html
self.ui.pushButton.setText('Print message!')
self.ui.pushButton.clicked.connect(self.buttonClicked)
def buttonClicked(self):
msg = self.ui.lineEdit.text()
self.ui.label.setText(msg)
我們在新增或修改了 setup_control(), buttonClicked() 這兩個部份
在 setup_control() 中
- self.ui.pushButton.setText(‘Print message!’):設定按鍵顯示訊息
- [重要] self.ui.pushButton.clicked.connect(self.buttonClicked):當按鍵被觸發時,要做 self.buttonClicked() 這個 function 裡面的事情。
在 buttonClicked() 中
這裡我們要定義的是按鈕被按下時,會執行的事件內容,
我們首先要讀取使用者輸入的內容,
- msg = self.ui.lineEdit.text():將 lineEdit 的內容儲存至 msg 中
- self.ui.label.setText(msg):透過 label 顯示 msg 的內容
這樣就完成了我們今日想實現的功能!
我們現在可以透過輸入一些內容,並點擊按鍵,
就可以讓結果顯示在畫面上!
執行結果
照我們 day5 的程式架構,我們執行
python start.py
每當我們按一次按鍵,框框內顯示的文字就會同步顯示在下方。